UX Design - Task 3: User Journey Map & Ideation
02 June 2025 - 13 June 2025 (Week 7 - Week 8)
Additionally, the "must-have" features currently proposed do not fully address the core problems faced by our user personas. They still reflect high-level thinking rather than practical solutions. It’s advisable to revisit the user personas and problem statements to better align the app features with users' real needs.
Moreover, due to the complexity of train and bus schedules, it's important to categorize occasions and features thoughtfully. The information design for scheduling must be carefully planned and structured to ensure clarity and ease of use.
In Week 8, we progressed to ideation. Having previously developed "How Might We" statements and conducted Crazy 8s, the ideation process for our app was both pleasant and fruitful. Despite various ambiguities regarding the precise criteria for the ideation phase, we produced numerous innovative concepts and refined them to three minimum viable products (MVPs). By Week 9, we obtained significant input that compelled us to reevaluate how our design could more effectively accommodate Taylor’s students who depend on campus transportation.
Vincent Lee // 0359386
UX Design // Bachelor of Design (Hons) in Creative Media // Taylor's
University
Task 3: User Journey Map & Ideation
Instructions
MIB
<iframe
src="https://drive.google.com/file/d/1rgJw-kz3JflGH9Gupzo7ZHW9mu_jM3Nx/preview"
width="640" height="480" allow="autoplay"></iframe>
Task 3: User Journey Map & Ideation
As a group, we are required to develop a User Journey Map based on the User
Personas and Empathy Map we’ve created. This involves identifying and defining
the user’s journey across different touchpoints and phases, from start to
finish.

|
|
|

|
|
|
User Journey Map

|
| Figure 1.3 - User 1: Sasha (Close Distance Commuter), Week 7 (02 June 2025) |

|
| Figure 1.4 - User 2: Brice (Far Distance Commuter), Week 7 (02 June 2025) |

|
| Figure 1.5 - User 3: Fatima (Public Transport Commuter), Week 7 (02 June 2025) |
MoSCoW Method
 | |
|
Our app features have been prioritised using the MoSCoW Method as shown below.
[updated on 16 June 2025)
MUST HAVE (Core
features essential for functionality)
- Transport Schedules and Nearest Stops & Stations
- Transport Schedules and Nearest Stops & Stations
- Display up-to-date schedules for: BRT, buses, vans.
- Nearest bus stops and train stations.
- Real-Time Vehicle Tracking
- Live location updates for all transportation modes.
- Estimated arrival times (ETAs) and delays notifications.
SHOULD HAVE (Important
features that enhance the user experience)
- Parking Availability for Multi-Storey Facilities
- Parking Availability for Multi-Storey Facilities
- Real-time parking space availability tracker.
- Smart suggestions for nearest available parking.
- multi-storey parking (future implementation)
COULD HAVE
(Useful additions to improve accessibility and convenience)
- Scooter Sharing & Charging Stations
- Scooter Sharing & Charging Stations
- Map of scooter availability and charging port locations around campus.
- Ride-Hailing Integration with Community Feature
- Enable students to connect with others heading to similar destinations and share Grab rides together, promoting cost-saving and community bonding.
- Expanded Van Services
- Van service for nearby residential students.
- Access to secondary entry points to reduce congestion.
WON'T HAVE
(Features excluded from current development scope)
- Buggy Routes for Parking Pickup
- Buggy Routes for Parking Pickup
- Specific buggy routes from parking zones to campus building.
- Interactive Walkway Features
- Motivational quotes, distance counters, or emergency call buttons on walkways.
- Better suited for physical infrastructure improvements, or interactive animations video.
- Gamification
- Features such as point collection, fitness goals, or step tracking.
Features Lists
 |
| Figure 1.7 - General Features and Inspirations, Week 9 (17 June 2025) |
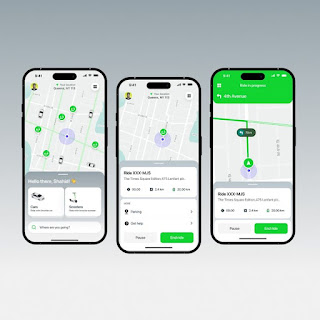
1. Home Page
- Quick access to services (e.g., car, scooter, ride sharing)
- Current location detection
- Clear call-to-action (e.g., "Where are you going?" / "End Ride")
 |
| Figure 1.8 - Feature 1: Home Page |
2. Search Bar
- Prominent search input field with icon
- Recent searches or suggestions
3. Parking Locator Features
- Map pins with availability of parking slots
- Type of parking (Basement or Open Lot)
 |
| Figure 1.9 - Feature 2 & 3: Search Bar & Parking Locator |
4. Live Map & Tracking
- Real-time vehicle or location tracking
- User and destination markers
- Route preview with animation or progress bar
- Zoom/pan-friendly interface
 |
| Figure 1.10 - Feature 4: Live Map & Tracking |
5. Parking Availability
- Real-time parking space availability tracker
 |
| Figure 1.11 - Feature 5: Parking Availability |
6. Push Notifications for:
- Bus/van delays
- Arrival reminders
- Emergency or traffic announcements
 |
| Figure 1.12 - Feature 6: Push Notifications |
7. Schedule Page
- Daily/weekly transport timetables
- Option to favorite specific routes or transport types
- Alerts for route-specific updates
 |
| Figure 1.13 - Feature 7: Schedule Page |
Task 3 Submission
 | |
|
Figure 1.15 - Group Progressive Presentation Slides, Week 8 (13 June 2025)
Feedback
Week 9 - User Journey Map
The current situation should be addressed realistically. Implementing
multi-storey parking appears more like a long-term solution or future plan,
making it less relevant to present needs. While it may not resolve the current
parking challenges, the idea of incorporating parking availability features is
valuable. Therefore, it’s recommended to revise the MCSW method and clearly
define these features within the app.Additionally, the "must-have" features currently proposed do not fully address the core problems faced by our user personas. They still reflect high-level thinking rather than practical solutions. It’s advisable to revisit the user personas and problem statements to better align the app features with users' real needs.
Moreover, due to the complexity of train and bus schedules, it's important to categorize occasions and features thoughtfully. The information design for scheduling must be carefully planned and structured to ensure clarity and ease of use.
Reflection
Experience
During Week 7, I developed a user journey map derived on one of our personas. To comprehend the user's perspective, I regularly consulted the interview transcript, envisioning their everyday routines and challenges. The method was uncomplicated due to our familiarity with the gathered data; yet, I finished the task somewhat late owing to a substantial workload and difficulties in time management.In Week 8, we progressed to ideation. Having previously developed "How Might We" statements and conducted Crazy 8s, the ideation process for our app was both pleasant and fruitful. Despite various ambiguities regarding the precise criteria for the ideation phase, we produced numerous innovative concepts and refined them to three minimum viable products (MVPs). By Week 9, we obtained significant input that compelled us to reevaluate how our design could more effectively accommodate Taylor’s students who depend on campus transportation.
Observation
During the development of the journey map in Week 7, I observed that my methodology could have been more precise if I endeavoured to replicate the user's authentic routine instead of depending exclusively on transcripts. During Week 8, I noted that our brainstorming sessions were innovative yet occasionally overly ambitious, necessitating a recalibration towards feasible concepts that correspond with our existing competencies. During Week 9, it became evident that our preliminary features were deficient in depth and exploration, mainly due to the infrequent public transit usage of two group members. This constrained viewpoint highlighted the necessity of comprehending genuine consumer requirements and modifying our design methodology.Findings
During these weeks, I discovered that meticulous research and comprehension of user needs are essential prior to forward with wireframing and prototyping. Feedback from Week 9 indicated that minor oversights in the initial phases can influence the design output subsequently. I discovered that interdisciplinary collaboration is both invigorating and crucial, since it facilitates the exchange of perspectives and the refinement of ideas. This period underscored the necessity of harmonising creativity with practicality, guaranteeing that our solutions are both unique and feasible, as well as pertinent to the users.
Quick Links
Task 1: UX Audit
Task 2: User Personas & Empathy Map
Task 3:
User Journey Map & Ideation
Final Project: Prototype & Concept Training

