UX Design - Final Project: Prototype & Concept Testing
16 June 2025 - 25 July 2025 (Week 9 - Week 14)
These are the rough sketches showing the app screens and flow.
1) beginning with low-fidelity wireframes to outline the basic layout and functionality,
2) followed by interactive prototypes demonstrating detailed user interactions and navigation flows,
3) and concluding with high-fidelity designs that refine visual elements and animations.
The route finder is now more refined with direct input fields. By checking the timetable, users can plan their schedules in advance, and the system will alert them with notifications.
Collaborating as a group enhanced our comprehension of user demands, as we
could discuss, test, and improve ideas more efficiently prior to determining
solutions. The method demonstrated that recognising issues beforehand is
fundamental to developing impactful designs, and that implementing theories
to address actual user constraints yields a more robust product. I
recognised the necessity of achieving equilibrium between perfectionism and
efficiency, as excessive attention to little elements like cards and input
fields can detract from the refinement of the overarching concept.
This module showed that UI/UX design beyond the mere creation of an application or website. It is a deliberate process of inquiry, refinement, and understanding. I have discovered that initiating the process early and permitting time for adjustments is essential for producing a final product that aligns with the project's objectives and user requirements.
A preliminary implementation or prototype developed to demonstrate the feasibility of a concept, design, or functionality. In the context of UX and cybersecurity, a PoC helps validate whether the proposed solution effectively addresses user needs and security requirements before investing in full-scale development. [Link]
Vincent Lee // 0359386
UX Design // Bachelor of Design (Hons) in Creative Media // Taylor's
University
Final Project: Prototype & Concept Testing
Instructions
MIB
<iframe
src="https://drive.google.com/file/d/1rgJw-kz3JflGH9Gupzo7ZHW9mu_jM3Nx/preview"
width="640" height="480" allow="autoplay"></iframe>
Final Project: Prototype & Concept Testing
After finalising task 2 and 3, based on the ideations, we are required to
develop a prototype of a given project. Upon completing the product, we are
required to conduct several iterations of user testing to specific target group
in order to finalise the product or service.
Ideation [Sketches]
Rationale:
(left) The railway represents the LRT, the road for drivers. Both linking to
our commuting audience. The duck nods to our campus lake, and the bridge
reflects the one near our campus toll.
(right) add a bus stop for BRT and bus users

|
| Figure 1.1 - Ideation #1, Week 9 (16 June 2025) |
Rationale:
(left) Make the loading icon an animation of a snake chasing its tail using
railway, road and bridge. A duck swims slowly below.
(right) The bridge and road above are the main roads near our school. Below,
the duck sits on a mine cart.

|
| Figure 1.2 - Ideation #2, Week 9 (16 June 2025) |
Rationale:
Include a short rotating animation at the top to add texture and make the
loading screen more engaging.

|
| Figure 1.3 - Ideation #3, Week 9 (16 June 2025) |
- Splash Screen and Onboarding Screens (top-left)
- Home Page (left-middle)
- Parking Feature Page (left-bottom)
- Transit Page (right)

|
| Figure 1.4 - Features & Screens, Week 9 (16 June 2025) |
Each section will be structured according to
3 progressive stages of design:
1) beginning with low-fidelity wireframes to outline the basic layout and functionality,
2) followed by interactive prototypes demonstrating detailed user interactions and navigation flows,
3) and concluding with high-fidelity designs that refine visual elements and animations.

|
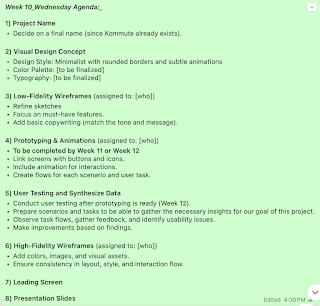
| Figure 1.5 - Week 10 Meeting Agenda, (23 June 2025) |

|
| Figure 1.6 - Page Breakdown and Design Intent for Each Screen, Week 10 (23 June 2025) |
1. Splash Screen / Onboarding & Login Screens

|
| Figure 1.8 - Hi-Fi Wireframe: App Entry Screens (Splash, Onboarding & Login), Week 13 (20 July 2025) |
2. Home Page
Integrating greetings and weather forecasts for commuters, along with a clear CTA button, allows users to plan their commute instantly or based on their timetable. The recent search section enhances the speed of planning their commute.

|
|
Figure 1.9 - Lo-Fi Wireframe: Home and Timetable Screens, Week 12 (08 July 2025) |

|
| Figure 1.10 - Hi-Fi Design: Home and Timetable Screens, Week 13 (20 July 2025) |
3. Public Transport Stops/ Stations & Schedules
Clear input fields for destinations, estimated arrival times for Taylor's buses, quick real-time route suggestions based on daily commuting traffic, a journey timeline, and destination time estimations.

|
|
Figure 1.11 - Lo-Fi Wireframe: Plan Commute Screens, Week 12 (08 July 2025) |
The transit page shows recent destinations and nearby stations with details like distance, next available trains, and photos for verification. By clicking the CTA button, users get quick route suggestions with the fastest options and fewer transfers.

|
| Figure 1.12 - Hi-Fi Design: Plan Commute Screens, Week 13 (20 July 2025) |
4. Parking Availability Features
Due to time constraints, we prioritized designing for public transport users. For the parking feature, we added a placeholder with copywriting to alert users and a CTA button directing them to explore other app features.

|
|
Figure 1.13 - Lo-Fi (Left) and Hi-Fi (Right): Under Development Screen, Week 12 (08 July 2025) |
As part of the final feedback, parking features were added based on the initial sketches in Figure 1.4, showing available parking zones and navigation to specific spots. However, making it fully realistic would require users to pay and reserve time slots, while continuous updates on parking availability could be too system-intensive.

|
| Figure 1.14 - Hi-Fi Design: Parking Screens, Week 14 (23 July 2025) |
5. Profile Page
The profile page is based on the existing Taylor's app, displaying the student's virtual ID.

|
|
Figure 1.15 - Lo-Fi Wireframe: Profile Screen, Week 12 (08 July 2025) |
As this is an extension of the Taylor's app, we decided to include more specific user settings and preferences, moving the virtual ID to a separate screen.

|
| Figure 1.16 - Hi-Fi Design: Profile and Virtual ID Screens, Week 13 (20 July 2025) |
6. User Flows & Prototype
The lo-fi wireframes were used for usability testing due to the hi-fi prototype being incomplete.

|
|
Figure 1.17 - Lo-Fi User Flow. Prototype available in Figma:
Link, Week 12 (08 July 2025) |
With the completion of the parking feature, the prototype allows interviewees or users to test the ideas and evaluate the usability goals.
7. Usability Testing
Due to the limited time remaining, it was advised to narrow the scope and
workload of the project. Some features appear to be achievable only
through coding. So, a screen to screen demonstration of the idea will
suffice. It does not need to be fully completed or refined. But it should
include animations and button interactions.
1. Focus on the main idea first. These are the must have features.
2. Put the Parking Availability feature on hold.
3. Continue it only if there is time left.
By Week 13, the urgency of impending deadlines and my own standards compelled me to expedite task completion, resulting in strain while attempting to reconcile individual time management with group requirements. The most challenging aspect was maintaining uniformity in font sizes and colours while simultaneously enhancing my proficiency with the software. Collaborative efforts, in contrast, were invigorating compared to my previous endeavours that solely reflected my individual viewpoint. This collaborative method imparted the significance of integrating diverse perspectives to build impactful solutions.
I saw that excessive time devoted to research and theoretical learning,
while crucial, considerably diminished the time allocated for the design
process. This disparity frequently led to hasty outputs and feedback that
inadequately aligned with my expectations. I have also recognised that I
often excessively investigate layout alternatives, which hinders my
development despite the satisfactory visual outcomes. Collaboration with
colleagues emphasised how diverse design backgrounds, including UI/UX and
entertainment design, can enhance each other and facilitate more efficient
workflows when communication is transparent.
By Week 14, I realised the significance of time management and the necessity of commencing tasks early to prevent last-minute concessions. I noted that app development encompasses not only aesthetics but also problem-solving, research, and empathy for the target audience.

|
| Figure 1.18 - Hi-Fi Prototype. View in Figma: Link, Week 14 (23 July 2025) |
Figure 1.19 - Lo-Fi Usability Testing, Week 13 (20 July 2025)
Final Project Submission
Figure 1.20 - FigJam Workspace, Week 14 (23 July 2025)

|
|
Figure 1.21 - Figma Workspace (User Flow and Components), Week 14 (23 July 2025)
|
Figure 1.22 - Finalised Prototype, Week 14 (23 July 2025)
Figure 1.23 - Final Project Presentation Slides, Week 13 (20 July 2025)
Final Project Presentation Document:
Link
Feedback
Week 10
1. Focus on the main idea first. These are the must have features.
2. Put the Parking Availability feature on hold.
3. Continue it only if there is time left.
Week 12
- Choose transport → optimise travel time
- The core feature is optimising the user’s travel time
- Similar to Waze
- Suggest different routes and let the user choose the best one
- Instead of choosing a transport method, focus on suggesting multiple routes and allowing the user to select the best option
- The final page in the bus/train flow doesn’t need a “Journey Complete” screen—just redirect the user to the home page
- You can use LottieFiles for animation if desired
Week 14
The prototype testing with lo-fi wireframes is acceptable given the time
constraints, and the results are generally satisfactory. However, there is
a mismatch between the initial user research focus on drivers and the
current prototype that emphasizes public transport. A key improvement
suggested is to include simple parking-related screens, such as a static
map of campus parking lots or indicators for available spaces, as parking
is an important feature for driver users. The overall design consistency,
color palette, and layout are praised and considered portfolio-ready with
minor refinements. Future presentations should highlight high-level
insights and explain how findings inform the next design stages rather
than detailing every step.
Detailed Feedback Report:
Link
*week 11 class cancel & week 13 self learning
Reflection
Experience
During the module, I encountered numerous hurdles and experienced personal
development. In Week 9, the process commenced seamlessly as I sourced
inspiration from Dribbble and Pinterest, then modifying the designs to
align with the app's requisite features. Nonetheless, I frequently had
apprehension over the necessity to overhaul designs at the low-fidelity
phase due to absent or disorganised information. By Week 10, our team
delineated duties distinctly, and I first grappled with the decision of
whether to undertake certain UI/UX chores independently, since I was
reluctant to deny my coworkers great learning experiences. Notwithstanding
these apprehensions, my colleagues endorsed my idea and leveraged their
talents, especially in unique illustrations, so enhancing our
collaboration.By Week 13, the urgency of impending deadlines and my own standards compelled me to expedite task completion, resulting in strain while attempting to reconcile individual time management with group requirements. The most challenging aspect was maintaining uniformity in font sizes and colours while simultaneously enhancing my proficiency with the software. Collaborative efforts, in contrast, were invigorating compared to my previous endeavours that solely reflected my individual viewpoint. This collaborative method imparted the significance of integrating diverse perspectives to build impactful solutions.
Observation
By Week 14, I realised the significance of time management and the necessity of commencing tasks early to prevent last-minute concessions. I noted that app development encompasses not only aesthetics but also problem-solving, research, and empathy for the target audience.
Findings
This module showed that UI/UX design beyond the mere creation of an application or website. It is a deliberate process of inquiry, refinement, and understanding. I have discovered that initiating the process early and permitting time for adjustments is essential for producing a final product that aligns with the project's objectives and user requirements.
Week 10 Notes
Google Docs [Link]
Additional Readings
- Proof of Concept (PoC)A preliminary implementation or prototype developed to demonstrate the feasibility of a concept, design, or functionality. In the context of UX and cybersecurity, a PoC helps validate whether the proposed solution effectively addresses user needs and security requirements before investing in full-scale development. [Link]
- Heuristic Evaluation / Expert Review
This method involves usability inspection conducted by individuals with expertise in user experience (UX), human factors, and domain-specific knowledge—particularly in cybersecurity. These experts evaluate the interface based on established usability principles (heuristics) to identify potential usability issues, ensuring the design aligns with both general UX standards and the specific needs and risks associated with the cybersecurity domain.
This method involves usability inspection conducted by individuals with expertise in user experience (UX), human factors, and domain-specific knowledge—particularly in cybersecurity. These experts evaluate the interface based on established usability principles (heuristics) to identify potential usability issues, ensuring the design aligns with both general UX standards and the specific needs and risks associated with the cybersecurity domain.
Quick Links
Task 1: UX Audit
Task 2: User Personas & Empathy Map
Task 3: User Journey Map & Ideation
Final Project: Prototype & Concept Training


