Interactive Design - Project 2: Working Web Page
22 May 2023 - 11 June 2023 (Week 8 - Week 12)
Wireframe and Prototype
-
The lack of assistance made the project incredibly stressful and intense, but I
gave my all to finish it. This experience taught me that conceptualising a
prototype and implementing it through coding is a whole different challenge.
When looking on the good side, through this project, I actually have a
preliminary knowledge on how it works.
Vincent Lee // 0359386
Interactive Design // Bachelor of Design (Hons) in Creative Media //
Taylor's University
INSTRUCTIONS
Project 2: Working Web Page
Lectures
Class summaries and lectures are recorded here.
Instructions
MIB
<iframe
src="https://drive.google.com/file/d/1QC8REytwzPwV8bgIK6fwXMxF1UDrmN36/preview"
width="640" height="480" allow="autoplay"></iframe>
Project 2: Working Web Page
This is the extension from Project 1. We are required to transform a static
prototype into a fully functional and interactive web page. The working
website should closely aligns with our original prototype by applying the
knowledge obtained from the web layout exercise class.
Task Requirements
- easy to navigate and use, with clear labelling and intuitive menus.
- responsive, display properly on different devices and screen sizes.
- adhere to web design best practices, including accessibility and usability.
- All processes must be documented and uploaded to our blog and Google Classroom.
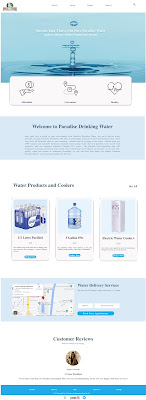
This is the final proposed landing page prototype made for Paradise Drinking
Company in my Project 1: Prototype Design.

|
| Figure 1.2 - (revised) Wireframe and Prototype, Week 10 (09 Jun 2023) |
Figure 1.3 - Figma Workspace, Week 10 (09 Jun 2023)
Mood Board

|
|
|
Progression
 |
| Figure 1.6 - Visual Studio Code: Project Root Folder, Week 10 (10 June 2023) |

|
| Figure 1.7 - Coding Attempt 1, Week 10 (10 June 2023) |
There are a lot of flaws in this attempt.
1. The screen were scrollable to the horizontal.
2. The CTA button above the hero image were small and need
resize.
3. The border radius' shadow were not
smooth.
4. The text on the "welcome" section should be centre
aligned instead of justify.
5. The location section should be centred.
5. The text hierarchy in the social proof section
should be improved.
6. The icon at the footer should be smaller and
slight apart from each other.
Amendment

|
| Figure 1.8 - Coding Attempt 2, Week 11 (12 June 2023) |
In the previous attempt, the website can slide horizontally, but after I
inserted
body{overflow: hidden;} to my CSS
style file, it was solved.
- Markup Validation Service

|
| Figure 1.9 - index. html, Week 11 (12 June 2023) |

|
| Figure 1.10 - landing page_style.css, Week 11 (12 June 2023) |
Final Project 2: Working Web Page
Visit My Project 2 here: https://vincentlee-project2wwp.netlify.app/
 | |
|
| Figure 1.12 - Final Project 2: Working Web Page_pdf, Week 11 (12 June 2023) |
Feedback
Reflection
It was definitely a bad experience as I could not achieve the minimum standards of this project, I've been trying to solve the issue after the submission date and consulted with Ms. Dini on my progression. Thus, we decided to move on to the final project as it require more time to conduct within the remaining 4 weeks.



